 Installation is pretty straight forward. You just click the Add to Firefox button, then click the Install button on the following display.
Installation is pretty straight forward. You just click the Add to Firefox button, then click the Install button on the following display.  You need to restart Firefox after the installation and that's about it.
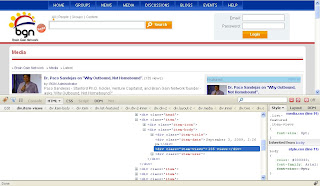
You need to restart Firefox after the installation and that's about it.Making use of the add-on is easy too. You browse a web page, place the mouse over a section of the page, right click and select Inspect Element option. A display similar to the below should be seen:

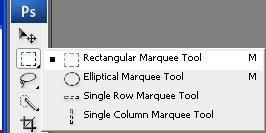
As you hover the mouse to the code, the section of the page gets highlighted. You can now take a snapshot of that page, load the snapshot at Photoshop and use the Rectangular Marquee Tool to match the highlighted section of the page.
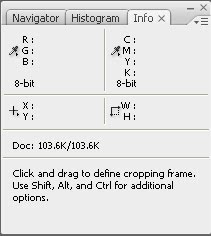
 Just make sure you are viewing the Info tab of Palette Options so you can take note of the width and height:
Just make sure you are viewing the Info tab of Palette Options so you can take note of the width and height:
Another added skill huh?! Thanks Mello!

No comments:
Post a Comment